
- Email devpro.edu.vn@gmail.com
- Hotline0985.95.08.95

Swing là một phần của các lớp Java Foundation (JFC), các phần khác của JFC là java2D và bộ công cụ Abstract windowkit (AWT). AWT, Swing & Java 2D được sử dụng để xây dựng giao diện người dùng đồ họa (GUI) trong java. Trong bài này, chúng ta sẽ cùng tìm hiểu về Swing API được sử dụng để xây dựng GUI trên đầu trang của AWT và có trọng lượng nhẹ hơn nhiều so với AWT.

Swing API là một tập hợp các thành phần GUI mở rộng để giảm bớt gánh nặng của nhà phát triển để tạo các giao diện người dùng dựa trên Java. Thành phần Swing theo kiến trúc Model-View-Controller đáp ứng các tiêu chí sau:

Trọng lượng nhẹ - Các thành phần Swing độc lập với API của hệ điều hành gốc do các điều khiển API Swing được kết xuất chủ yếu bằng cách sử dụng mã Java thuần túy thay vì các cuộc gọi hệ điều hành cơ bản.
Rich Controls - Swing cung cấp một bộ điều khiển nâng cao phong phú như Tree, TabbedPane, thanh trượt, colorpicker và điều khiển bảng.
Trong ví dụ dưới đây, chúng tôi sẽ sử dụng một số thành phần Swing mà bạn chưa học được trong hướng dẫn này. Chúng tôi sẽ giải dõ từng chi tiết trong hướng dẫn sắp tới.
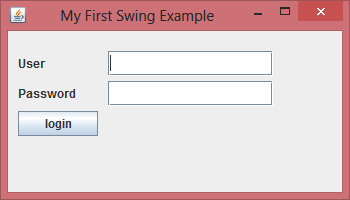
Chương trình dưới đây sẽ tạo ra một màn hình đăng nhập.
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class SwingFirstExample {
public static void main(String[] args) {
// Creating instance of JFrame
JFrame frame = new JFrame("My First Swing Example");
// Setting the width and height of frame
frame.setSize(350, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
/* Creating panel. This is same as a div tag in HTML
* We can create several panels and add them to specific
* positions in a JFrame. Inside panels we can add text
* fields, buttons and other components.
*/
JPanel panel = new JPanel();
// adding panel to frame
frame.add(panel);
/* calling user defined method for adding components
* to the panel.
*/
placeComponents(panel);
// Setting the frame visibility to true
frame.setVisible(true);
}
private static void placeComponents(JPanel panel) {
/* We will discuss about layouts in the later sections
* of this tutorial. For now we are setting the layout
* to null
*/
panel.setLayout(null);
// Creating JLabel
JLabel userLabel = new JLabel("User");
/* This method specifies the location and size
* of component. setBounds(x, y, width, height)
* here (x,y) are cordinates from the top left
* corner and remaining two arguments are the width
* and height of the component.
*/
userLabel.setBounds(10,20,80,25);
panel.add(userLabel);
/* Creating text field where user is supposed to
* enter user name.
*/
JTextField userText = new JTextField(20);
userText.setBounds(100,20,165,25);
panel.add(userText);
// Same process for password label and text field.
JLabel passwordLabel = new JLabel("Password");
passwordLabel.setBounds(10,50,80,25);
panel.add(passwordLabel);
/*This is similar to text field but it hides the user
* entered data and displays dots instead to protect
* the password like we normally see on login screens.
*/
JPasswordField passwordText = new JPasswordField(20);
passwordText.setBounds(100,50,165,25);
panel.add(passwordText);
// Creating login button
JButton loginButton = new JButton("login");
loginButton.setBounds(10, 80, 80, 25);
panel.add(loginButton);
}
}
Đầu ra:

Trong ví dụ trên, chúng tôi đã sử dụng một số thành phần như sau:
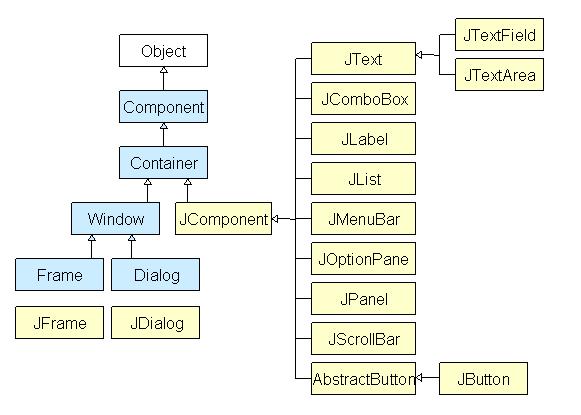
- JFrame - Một khung là một thể hiện của JFrame. Khung là một cửa sổ có thể có tiêu đề, đường viền, menu, nút, trường văn bản và một số thành phần khác. Một ứng dụng Swing phải có một khung để có các thành phần được thêm vào nó.
- JPanel - Một bảng điều khiển là một thể hiện của JPanel. Một khung có thể có nhiều hơn một bảng và mỗi bảng có thể có nhiều thành phần. Bạn cũng có thể gọi chúng là các phần của Frame. Các bảng hữu ích cho việc nhóm các thành phần và đặt chúng vào các vị trí thích hợp trong một khung.
- JLabel - Nhãn là một thể hiện của lớp JLabel. Nhãn là văn bản và hình ảnh không thể chọn. Nếu bạn muốn hiển thị chuỗi hoặc hình ảnh trên khung, bạn có thể làm như vậy bằng cách sử dụng nhãn. Trong ví dụ trên, chúng tôi muốn hiển thị văn bản “Người dùng” và “Mật khẩu” ngay trước các trường văn bản, chúng tôi đã thực hiện việc này bằng cách tạo và thêm nhãn vào các vị trí thích hợp.
- JTextField - Được sử dụng để chụp các đầu vào của người dùng, đây là các hộp văn bản mà người dùng nhập dữ liệu.
- JPasswordField - Tương tự như trường văn bản nhưng dữ liệu đã nhập bị ẩn và hiển thị dưới dạng dấu chấm trên GUI.
- JButton - Một nút là một thể hiện của lớp JButton. Trong ví dụ trên chúng ta có một nút "Đăng nhập".
Hy vọng với những hướng dẫn lập trình Java Swing của mình sẽ giúp ích nhiều cho các bạn để việc tìm hiểu dễ dàng và nhanh chóng hơn.
Nguồn: https://www.devpro.edu.vn/

28 July 2021

01 June 2021

01 June 2021

14 January 2019