
- Email devpro.edu.vn@gmail.com
- Hotline0985.95.08.95

AngularJS hỗ trợ phương thức module. Các Module trong AngularJS được sử dụng để phân tách các logics các dịch vụ, bộ điều khiển, ứng dụng và giữ mã ổn định. Chúng tôi định nghĩa các module trong các tệp js riêng biệt và đặt tên chúng theo tệp module.js. Trong bài này chúng ta sẽ thử làm việc với 2 loại module trong angularJS:
Module điều khiển - được sử dụng để xác định bộ điều khiển.

mainApp.js
var mainApp = angular.module("mainApp", []);
Ở đây chúng tôi đã khai báo một module mainApp của ứng dụng sử dụng hàm angular.module. Chúng tôi đã thông qua một mảng trống, mảng này thường chứa các mô đun phụ thuộc.
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
Ở đây chúng ta đã khai báo một module controller studentroller bằng cách sử dụng hàm mainApp.controller.
...
Ở đây chúng tôi đã sử dụng module ứng dụng bằng cách sử dụng chỉ thị ng-app và bộ điều khiển sử dụng lệnh ng-controller. Chúng tôi đã nhập mainApp.js và studentController.js vào trang html chính.
Ví dụ sau sẽ giới thiệu tất cả các module được đề cập ở trên.
testAngularJS.htm
Angular JS Modules
| Enter first name: | |||||
| Enter last name: | |||||
| Name: | {{student.fullName()}} | ||||
| Subject: |
|
mainApp.js
var mainApp = angular.module("mainApp", []);
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
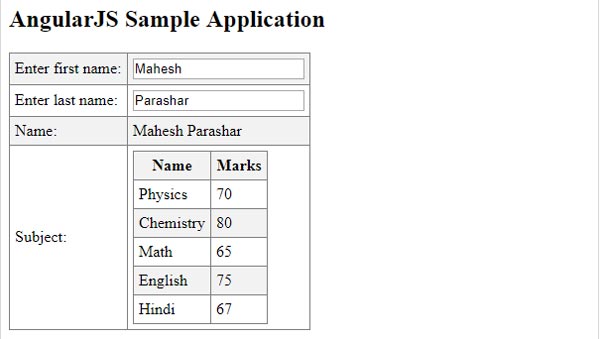
Đầu ra
Mở văn bảnAngularJS.htm trong trình duyệt web. Xem kết quả.

Tài liệu liên quan đến AngularJS bạn nên xem: