
- Email devpro.edu.vn@gmail.com
- Hotline0985.95.08.95

Custom Directive trong AngularJS được sử dụng để mở rộng chức năng của HTML. Chỉ thị tùy chỉnh được xác định bằng chức năng “chỉ thị”. Một chỉ thị tùy chỉnh chỉ đơn giản là thay thế các phần tử mà nó được kích hoạt.

Ứng dụng AngularJS trong bootstrap tìm các phần tử phù hợp và thực hiện một hoạt động bằng cách sử dụng phương thức biên dịch () của chỉ thị tùy chỉnh sau đó xử lý phần tử bằng cách sử dụng phương thức link () tùy chỉnh dựa trên phạm vi của chỉ thị. AngularJS cung cấp hỗ trợ để tạo các chỉ thị tùy chỉnh cho loại phần tử sau:
Chỉ thị phần tử: Chỉ thị kích hoạt khi một yếu tố phù hợp gặp phải.
Thuộc tính: Chỉ thị kích hoạt khi một thuộc tính phù hợp gặp phải.
CSS: Chỉ thị kích hoạt khi gặp phải một kiểu css phù hợp.
Comment: Chỉ thị kích hoạt khi một bình luận phù hợp gặp phải.
Xác định thẻ html tùy chỉnh.
Xác định chỉ thị tùy chỉnh để xử lý các thẻ html tùy chỉnh ở trên.
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: {{student.name}} , Roll No: {{student.rollno}}";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: "+$scope.student.name +" , Roll No: "+$scope.student.rollno+"
");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
Xác định bộ điều khiển để cập nhật phạm vi cho chỉ thị. Ở đây chúng ta đang sử dụng giá trị của thuộc tính name như là con của scope.
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
Angular JS Custom Directives
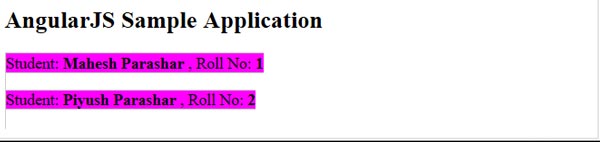
Kết quả
Mở văn bản AngularJS.htm trong trình duyệt web. Xem kết quả.

Tài liệu liên quan đến AngularJS khác: