- Email devpro.edu.vn@gmail.com
- Hotline0985.95.08.95

Dependency Injection trong AngularJS là một mẫu thiết kế phần mềm trong đó các thành phần được đưa ra các phụ thuộc của chúng thay vì mã hóa chúng trong thành phần. Điều này giúp làm cho các thành phần có thể tái sử dụng, duy trì và kiểm tra được.

AngularJS cung cấp một cơ chế Dependency Injection tối cao. Nó cung cấp các thành phần cốt lõi sau đây có thể phụ thuộc vào nhau.
Value
Factory
Service
Provider
Constant
Value là đối tượng javascript đơn giản và nó được sử dụng để chuyển các giá trị cho bộ điều khiển trong giai đoạn cấu hình.
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
Factory là một hàm được sử dụng để trả về giá trị. Nó tạo ra giá trị theo yêu cầu bất cứ khi nào một dịch vụ hoặc bộ điều khiển yêu cầu. Nó thường sử dụng một hàm để tính toán và trả về giá trị.
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...
Service là một đối tượng javascript đơn có chứa một tập hợp các chức năng để thực hiện các tác vụ nhất định. Các service được định nghĩa bằng cách sử dụng các hàm services () và sau đó được đưa vào các bộ điều khiển.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
Provider được AngularJS sử dụng nội bộ để tạo ra các service, factory,…trong suốt giai đoạn cấu hình (giai đoạn trong đó AngularJS bootstraps chính nó). Dưới đây đề cập đến kỹ thuật có thể được sử dụng để tạo MathService mà chúng tôi đã tạo ra trước đó. Provider là một phương pháp factory đặc biệt với phương thức get () được sử dụng để trả về giá trị.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
Constant được sử dụng để truyền các giá trị ở giai đoạn cấu hình xem xét thực tế là giá trị không thể được sử dụng để được truyền trong giai đoạn cấu hình.
mainApp.constant("configParam", "constant value");
Ví dụ sau sẽ giới thiệu tất cả các chỉ thị nêu trên.
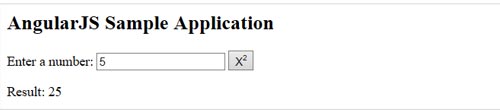
testAngularJS.htm
AngularJS Dependency Injection
Enter a number:
X2
Result: {{result}}
Kết quả
Mở văn bảnAngularJS.htm trong trình duyệt web. Xem kết quả.